カスタム投稿(カスタムポスト)をWordPressに簡単に追加するためのプラグイン「Custom Post Type UI」と、関連記事を表示させるためのプラグイン「Yet Another Related Posts Plugin」(YARPP)を併用している場合、カスタム投稿に関連記事が上手く表示させられない、という状況になり困ったことはないでしょうか?
私はかなり前からいくつかのサイトでそのような状況に陥っており、別な方法で対処することしか出来ていませんでした。が、最近になりようやく解決できました。
というわけで、結構苦労しましたし、あまりこの件は他の方の記事になっていなそうなので、それを書いてみたいと思います。
解決方法は
とりあえず結論から。
私の場合だけかもしれませんが、Custom Post Type UIでカスタム投稿を追加すると、Yet Another Related Posts Pluginで関連記事を表示させることが出来ません。
これはなぜかというと、カスタム投稿追加時のオプションで「yarpp_support」を「true」にする必要があるからです。当然ながら、Custom Post Type UIにはそのオプションはありません。
なので、functions.phpにregister_post_typeを記述し、オプションに「’yarpp_support’ => true」を追加する必要があります。
functions.php移行の手順1 ~ register_post_typeコードを取得
とはいえ、Custom Post Type UIを全く使えないかというとそうではなく、「Get Code」を使うことで、register_post_typeの記述をコピーペーストすることができます。
「Get Code」は管理画面左メニューの「Custom Post Types」のサブメニュー「Manage Post Types」を開くと「操作」列に表示されます。これをクリックすることで、その下にコードが表示されます。

Manage Post TypesのGet Code
そのコードをコピーして、functions.phpにペーストします。が、ここで、注意点がありました。
私はここで結構ハマってしまいましたが、このコード内のrewriteは「array(‘slug’ => ”)」となっており、slugが空白になっています。ここに適切なスラッグを入れないと正常に動作しません。なので、「Manage Post Types」の「Rewriteスラッグ」列を見て、同じものを入力しておきましょう。

Manage Post TypesのRewriteスラッグ列
なお、オプション画面で「カスタムリライトスラッグ」が設定されていれば、入力された状態のコードになります。その場合は、そのままでOKです。
更に、カスタムタクソノミーもこのプラグインで追加していた場合、やはり正常に動作しないので、そちらもGetCodeを使ってfunctions.phpにコピー・ペーストしてください。ここでもスラッグの設定にご注意を。(カスタムタクソノミーについては場合によってしなくてもいい場合もあるかもしれません。)
functions.php移行の手順2 ~ register_post_typeコードに追加
次に、register_post_typeの記述内にyarpp_supportを追加します。
恐らく以下のような記述になると思います。このコードは、Get Codeで得られるコードに改行やタブを加えたり、一部削除したりして見やすくしています。実際には改行等が無いコードになっているので、注意して編集してください。
register_post_type(
'投稿タイプ名',
array(
'label' => '投稿タイプのラベル',
'description' => '',
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => array(
'slug' => '投稿タイプのスラッグ'
),
'query_var' => true,
'exclude_from_search' => false,
'supports' => array(
投稿タイプのサポート項目記述部
),
'labels' => array (
投稿タイプのUIラベル項目記述部
),
'yarpp_support' => true ←これを追加
)
);
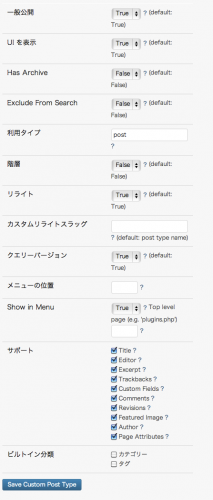
ここまで行えば、YARPPの表示設定画面にカスタム投稿が追加表示されます。以下は、「カスタム投稿」という名称のカスタム投稿タイプを追加した状態です。

YARPPの表示設定
フィルター設定にも表示が追加されます。この設定は、YARPP標準状態では表示されていないと思いますので、WordPress管理画面の上部にある表示オプションから表示してください。

YARPPのフィルター設定
これで、YARPP設定画面から直接的に設定をすることができます。あとrelated_posts()も思い通りに動いてくれます。
おわりに
WordPressでサイトを制作する際、カスタム投稿タイプも関連記事もどちらも重要ですし、とても使用頻度が高いと思います。
そして、その2つを実現するのによく使われるのは、Custom Post Type UIとYARPPではないかと思います。(もちろん他にも同様の機能を持つプラグインはありますが。)
これらは、その仕様上直接的には連携出来ないので、上記のようにfunctions.phpでうまく連携させることが必要、という状況だということですね。
ちなみにこの件は、WordPress.org内のYARPP公式ページにあるOther Notesの一番最初に載っていました。
英語でも面倒くさがらずに読まなければいけないなと改めて思いました。




YARPPを使って、カスタム投稿タイプにも関連記事を表示させております。
カスタム投稿タイプがひとつの場合は問題無く動作するのですが
2つ目以降、同じように表記すると(もちろんslug等は変更)
エラーで画面が真っ白になり、表示されません。
2つ目以降表記する場合はどのようにすれば宜しいでしょうか?
ご教授頂ければ幸いです。
KIMOTO様
ご質問ありがとうございます。
私の実験では、2つ目以降のカスタム投稿タイプでも問題なくYARPPが使えました。
エラーで画面が真っ白とのことですが、私の知る限りでは register_post_type のパラメーターや他の関数との組み合わせでエラーが出ることはありません。
恐らくですが、Syntax Errorのような気がします。どこかに「,」が無かったり、カッコの数を間違えているなど、PHPコード上のミスがあるのでは無いかと思います。
ご存知かもしれませんが、しかも既にお試しされているかもしれませんが、wp-config.phpの中程にある
define(‘WP_DEBUG’, false);という行を
define(‘WP_DEBUG’, true);と変更するとエラーの内容が表示出来るので、それを試してみてください。
ご返信下さいまして有難うございます!
一つ目は問題無く表示出来たので、二つ目もその箇所をまるまるコピペして連続で記載したのですが表示出来ないのです。。。debugモードにして、原因探ってみます。結果、投稿させて戴きます!
KIMOTO様
そうなんですね。私も先の実験では一つ目のをコピーペーストしました。
そこからパラメーターの「投稿タイプ」「投稿タイプのスラッグ」を変えただけで出来たので、KIMOTO様の場合は恐らく本当に些細なコード上のミスがあるのだと推測しています。(そうではなかったらすみません。)
でも、こういうのは見つけるのが非常に大変なんですよね。
もしどうしても出来なければ、当サイトの問い合わせページ
http://www.sandalot.com/web/contact/
からその部分のコードを送って頂ければ、チェックしてみてもいいですよ。
確実に解決出来るという保証は出来ませんが。
お世話になっております、原因が掴めました!
投稿タイプ名に”-“(ハイフン、例:t-shirt)が入っており
functionの名前も同じにしていた(function register_t-shirt())ところ
その箇所でエラーが出ていました。とても助かりました。
有難うございました!
KIMOTO様
解決出来て何よりです。なかなか気付きづらい部分ですね。
↓こういう感じでカラーリングしてくれるエディターを使うと防げるかもですね。
http://www.sandalot.com/wp-content/uploads/2014/08/editor_coloring.png
あと、恐らくデバッグモードにされたかと思いますが、必ず
define(‘WP_DEBUG’, false);に、戻してくださいね。
はい、一応、テスト環境で行ったのでそのままでも良いですが
デバッグモードから元に戻しました。
あと…すみません、解決してまたご質問ですが(最後にします!)
エディタは何をお使いでしょうか?
エディタは、最近ではSublime Textというソフトを使っています。シェアウェアですが、Windows版、Mac版の両方あり、とても使いやすいですよ。
その他に、私自身はMacメインで作業をしておりBBEditやmi、CotEditorなども併用しています。Windowsでの場合はNotepad++やTeraPadなどを使っています。
というようなところかなと思います。
あと、最後では無くても全然構いませんよ(^^) ご質問頂くのは、私の知識の確認という意味で私自身のためにもなると考えていますので。
記事に関係のあることであれば、ご遠慮なくご質問くださいね。
今、CotEditorを使っているのですがなにかシックリ来ないんです。。。
Sublime Text 初めて知りました!70ドル、なかなかしますね(笑)
とりあえずデモバージョン使ってみます!
また分からない事がありましたら、ご質問させて頂くかもしれませんが
今後とも宜しくお願い致します。有難うございました!
私はCotEditorは一時かなり使ってましたが、CotEditor→BBEdit→Sublime Textと移り変わってきました。今では文字数を簡単にチェックするのにCotEditorを使ってます。
Sublime Textはその価格の価値があると思いますよ! すごくオススメです。
これからもご遠慮無く質問してくださいね。お待ちしております!
ピンバック: カスタムフィールドもYARPPの関連記事で表示されるようにする - つくねノヲト