少し前から話題になっている「Visual Studio Code」ですが、JavaScriptやPHPのプログラミングのためにはどの程度使えるのか気になっていました。
で、今回Mac版を実際にインストールしてみたので、実際にファイルを開いて簡単に入力するくらいまでのところを書いてみたいと思います。
ダウンロード&インストール
まずはダウンロードですが、以下URLです。
https://www.visualstudio.com/ja-jp/products/code-vs.aspx
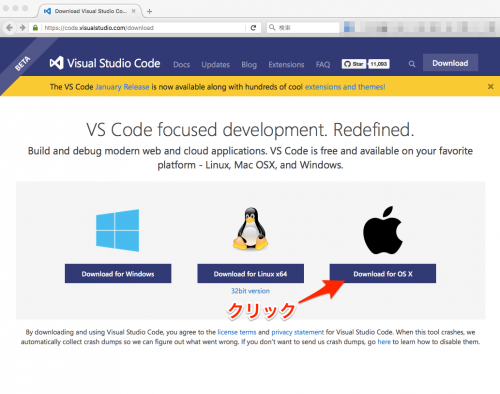
次の画面でWindows版、Linux版、Mac版の選択ができます。ここではMac版をクリックしました。
ダウンロードには少し時間がかかります。で、上記画面を少しスクロールさせると「set up」という部分がクリックできます。ここにセットアップマニュアルが記載されています。今回はここの詳細は割愛します。
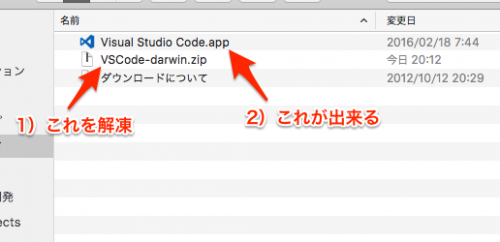
ダウンロードが完了すると、「VSCode-darwin.zip」というファイルが保存されていました。これを解凍すると「Visual Studio Code.app」ができます。
これをアプリケーションフォルダに移動してインストール完了です。あとですね、上記のセットアップマニュアルの「Mac OS X」部には、ターミナルから利用したい場合の設定方法が掲載されています。が、今回は試していません。
起動&ファイル保存&記述&デバッグ
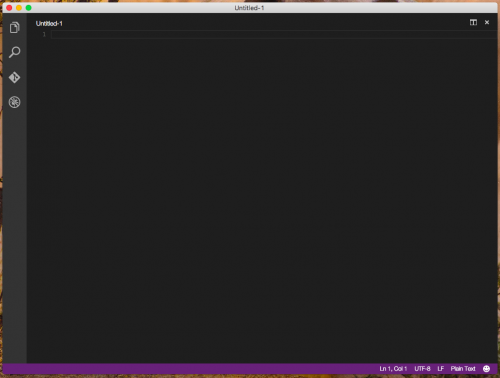
では早速起動します。黒背景のエディタが表示されました。
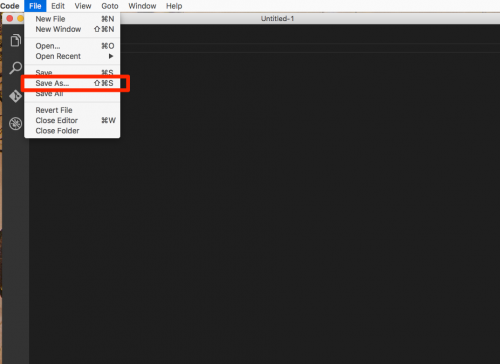
とりあえず保存してみます。Fileメニューから「Save As…」をクリックして、「func.js」という名称で保存しました。
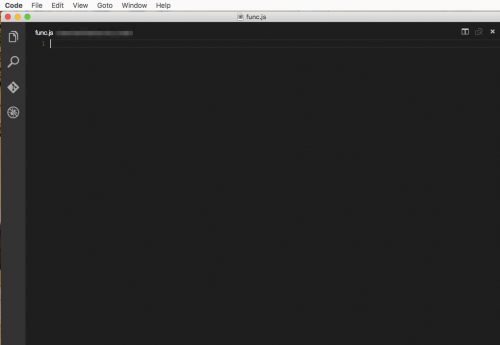
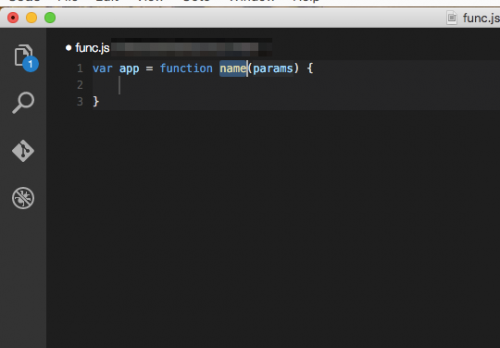
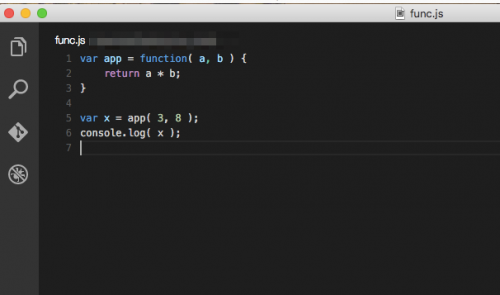
画面上部にはファイル名とパスが表示されます。(以下画像ではパスは隠しました。)
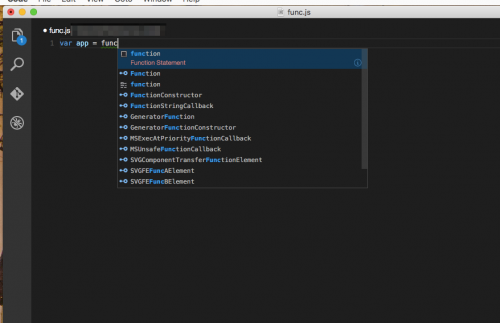
サラサラっとJavaScriptのコードを打つと、入力候補リストが表示されます。
ここでは「func」を入力したところでEnterを押しましたが、functionが定型入力されました。
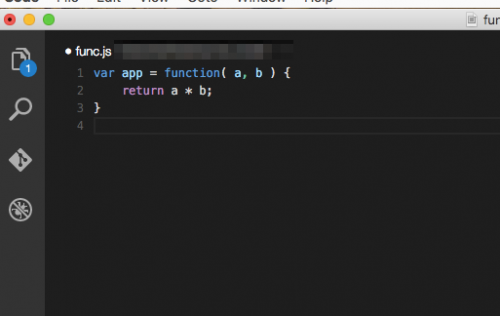
適切に修正してfunctionを完成させました。ここでは、単純に乗算をする「app」という関数にしました。
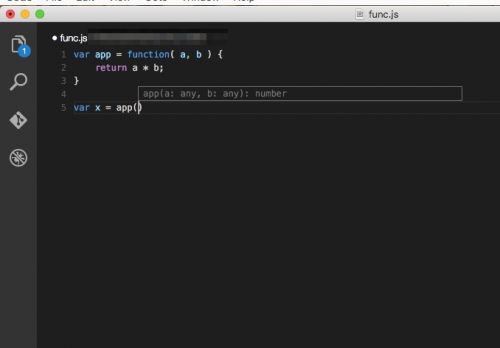
作った関数を使おうとすると、パラメータヒントが表示されました。便利!
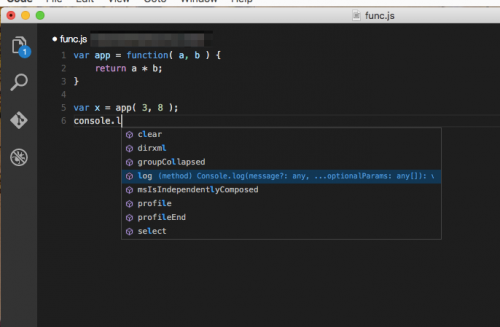
結果をconsole.logに出力します。もちろん入力候補リストが表示されます。
console.logを正しく入力したところで完了です。
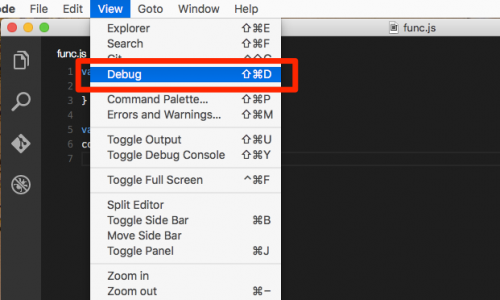
とりあえずデバッグを試してみようかと思い、Viewメニューから「Debug」をクリックしました。
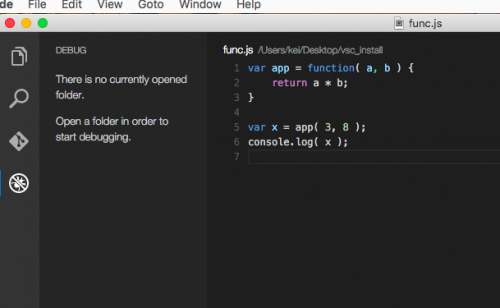
何やらフォルダを開く必要があるとのこと。
何とかデバッグを試してみたかったのですが、今回はここで断念。いずれデバッグも試してみたいと思います。